WordPress menus
Dropdown items can be created simply by nesting menu items in the WordPress menu editor.
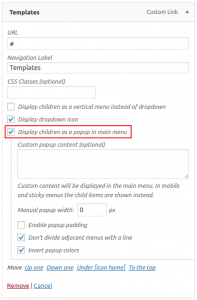
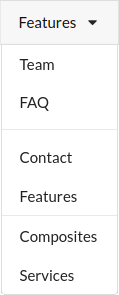
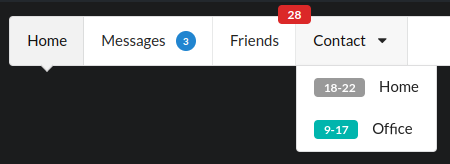
Popup menus must contain 2 or 3 levels of items. The root item must have Display children as popup option checked.
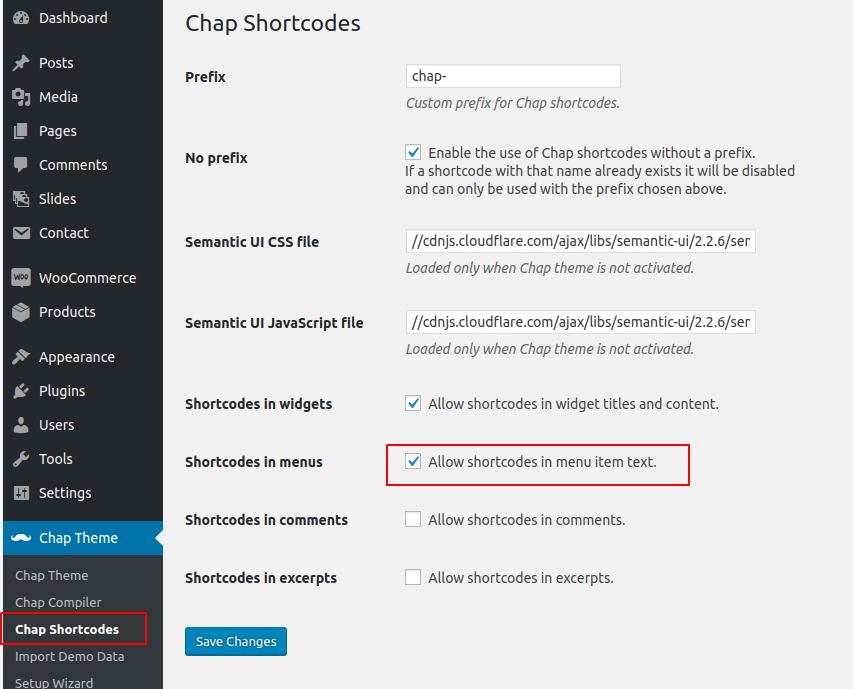
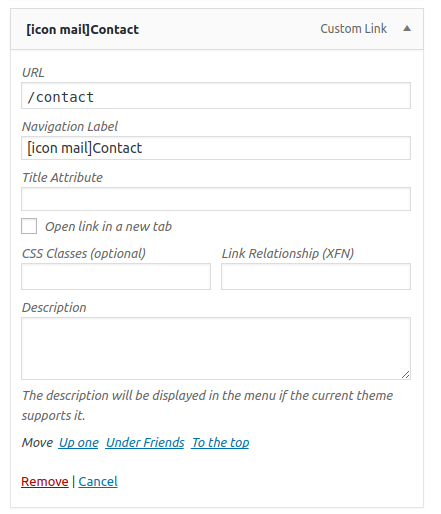
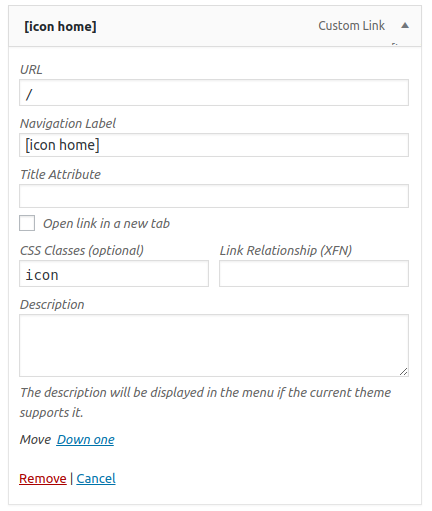
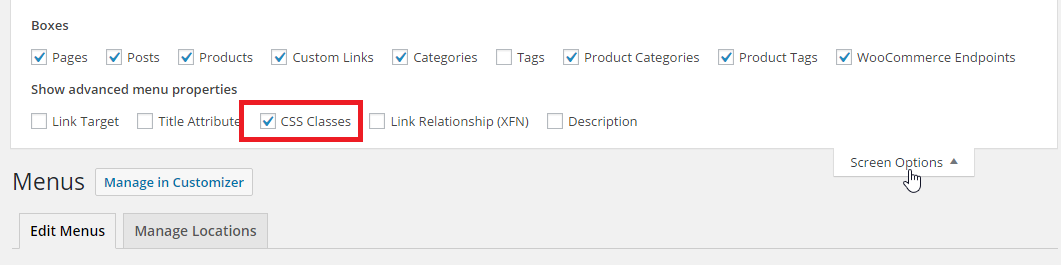
View custom content examplesMenu items can contain icon shortcodes, if they are enabled under Chap Theme -> Chap Shortcodes -> Allow shortcodes in menu item text.
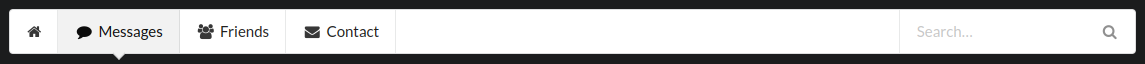
icon CSS class should be used when the item title is an icon without any text.

Menu items can also contain the label shortcode.
Messages<label tiny blue circular>3</label>
Friends<label red floating>28</label>
<label>18-22</label> Home
<label teal>9-17</label> Office
Dividers can be created by using the divider CSS class.
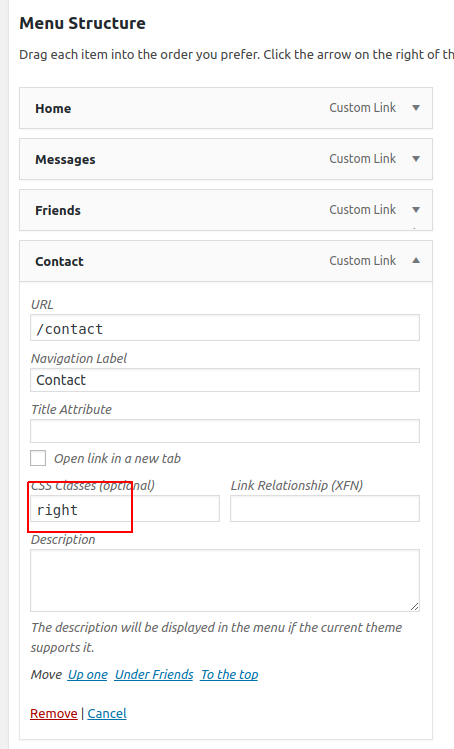
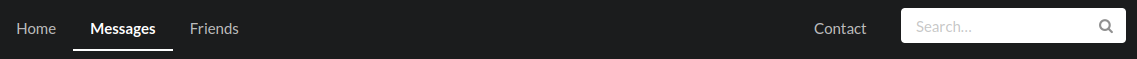
The menu widget area allows to place widgets to the right side of the menu, such as search form or WooCommerce cart widget. If you would like to place a menu item on the right side, just add the right class to the item in the WordPress menu editor.




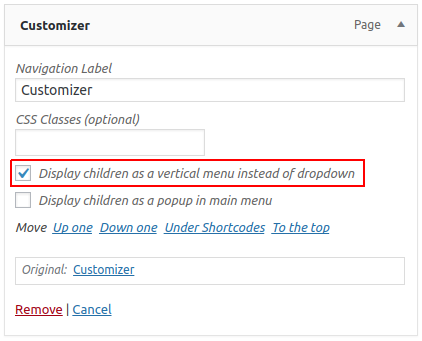
When using the Custom Menu widget in the Sidebar widget area, sometimes it is desirable to not show nested menu items in dropdowns. To achieve that the Display children as a vertical menu option can be enabled.
The Custom Menu widget has an additional “Custom CSS classes” text field option, which allows the create many different looking sidebar menus and lists by using various Semantic UI classes.
fluid vertical menu – defaultsecondary fluid vertical menuinverted fluid vertical menupointing fluid vertical menusecondary pointing fluid vertical menubig fluid vertical menutiny secondary vertical menufluid bulleted listlarge link listdivided selection listrelaxed animated listbig celled inverted listvertical – sidebar menus should be vertical and not horizontalfluid – makes the menu fill the entire width of the sidebarinverted – inverts the colors, so the menu could be seen from a dark backgroundlist – display a list instead of a menurelaxed – add more space between list items