YITH Infinite Scrolling
YITH Infinite Scrolling plugin allows to automatically load more content when user scrolls down on paginated pages.
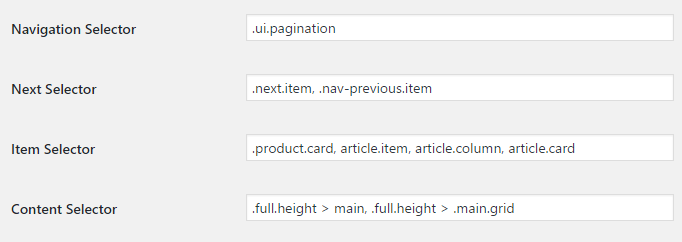
Here are the settings for YITH Infinate Scrolling that work with Chap theme:

The selectors work for archives, search results and products.
Here are the selectors in plain text so they can be copied:
.ui.pagination.next.item, .nav-previous.item.product.card, article.item, article.column, article.card.full.height > main, .full.height > .main.gridThe plugin comes with a default loading gif, but that doesn’t look very attractive. Since the loading image input isn’t escaped it’s possible to use a slight hack to use HTML instead of a loading gif by using the following code in the “Loading Image” input field:
//placehold.it/1" class="invisible"><div class="ui active loader"></div><input type="hiddenFirst we load a 1x1px size invisible image as the loading gif and then close the image tag. Now we use Semantic UI’s .ui.loader as the loading animation. And finally a hidden input is used to deal with the leftover html.
We can also add some text or change size:
//placehold.it/1" class="invisible"><div class="ui large active text loader">Loading</div><input type="hidden