Slider
Slider shortcode integrates Swiper slider allowing to add carousels and slides into post content. On AMP pages amp-carousel is used to produce a similar result, how ever different transition effects and pagination types can not be replicated.
Slider shortcode arguments
loop | Set to "true" to loop slides. |
direction | Slides direction [horizontal|vertical] (default: horizontal). |
effect | Slides transition effect [slide|fade|cube|coverflow|flip] (default: slide). |
speed | Duration of transition between slides (in ms) (default: 300). |
autoplay | Delay between transitions (in ms). If this parameter is 0, auto play will be disabled (default: 0). |
autoplay_stop_on_last | Stop autoplay when last slide is reached (default: false). |
autoplay_disable_on_interaction | Stop autoplay when user interacts with the slider (default: true). |
navigation | Set to "true" to show navigation arrows. |
pagination | Pagination type to show [none|bullets|fraction|progress] (default: none). |
dynamic_bullets | Enable dynamic bullets when pagination type is set to "bullets" (default: false). |
pagination_clickable | Set to "true" to enable clicking on pagination button to transition to appropriate slide (bullets only) (default: false). |
scrollbar | Set to "true" to show scrollbar. |
width | Manually specify a width for the slider (px). |
height | Manually specify a height for the slider (px). |
auto_height | Set to "true" for the slider wrapper to adopt its height to the height of the currently active slide. |
amp_height | Manually specify a height for for the slider on AMP pages (px) (default: 320). |
amp_type | Manually specify AMP slider type [slides|carousel] (default: "auto"). In auto mode "carousel" is used when "slides_per_view" argument is set, how ever carousel mode does not function well with all content types so manual override can be used. |
color | Custom color for slider controls (hex). |
space_between | Distance between slides (px) (default: 16). |
slides_per_view | Number of slides per view (slides visible at the same time in slider's container). |
slides_per_column | Number of slides per column, for a multi-row layout. |
slides_per_column_fill | Defines how slides should fill rows [column|row]. |
slides_per_group | Set numbers of slides to define and enable group sliding. |
slides_offset_before | Additional slide offset in the beginning of the container (before all slides) (px). |
slides_offset_after | Additional slide offset in the end of the container (after all slides) (px). |
centered_slides | If true, then active slide will be centered, not always on the left side. |
vertical_alignment | Vertical alignment of slides [top|middle|bottom|stretch] (default: top). |
grab_cursor | Set to "true" to show grab cursor when hovering the slider (default: false). |
free_mode | If true, then slides will not have fixed positions (default: false). |
mousewheel_control | Set to "true" to enable navigation through slides using mouse wheel (default: false). |
keyboard_control | Set to "true" to enable navigation through slides using arrow keys (default: false). |
mobile_controls | Set to "true" to display slider controls (navigation arrows, bullets) on mobile (default: false). |
controls_outside | Set to "true" to render navigation and pagination controls outside the swiper container. |
a11y | Set to "false" to disable keyboard accessibility that provides focusable navigation buttons and basic ARIA for screen readers (default: true). |
wrapper | Additional classes for the slides wrapper. |
config | Custom JavaScript object compatible with Swiper API (default: {}). |
Slider
<slider>
<slide>
<segment large red center aligned very padded>
Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei. Ex legere laoreet scripserit ius, partem soluta timeam eu vim.
</segment>
</slide>
<slide>
<segment large green center aligned very padded>
Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei. Ex legere laoreet scripserit ius, partem soluta timeam eu vim.
</segment>
</slide>
<slide>
<segment large blue center aligned very padded>
Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei. Ex legere laoreet scripserit ius, partem soluta timeam eu vim.
</segment>
</slide>
</slider>Slides per view/carousel mode
<slider loop="true" slides_per_view="5" height="150">
<slide><image src="//picsum.photos/150?image=30"></slide>
<slide><image src="//picsum.photos/150?image=31"></slide>
<slide><image src="//picsum.photos/150?image=32"></slide>
<slide><image src="//picsum.photos/150?image=33"></slide>
<slide><image src="//picsum.photos/150?image=34"></slide>
<slide><image src="//picsum.photos/150?image=35"></slide>
<slide><image src="//picsum.photos/150?image=36"></slide>
</slider>Multi row slides
<slider slides_per_view="3" slides_per_column="2" amp_height="256">
<slide><image src="//picsum.photos/256?image=10"></slide>
<slide><image src="//picsum.photos/256?image=11"></slide>
<slide><image src="//picsum.photos/256?image=12"></slide>
<slide><image src="//picsum.photos/256?image=13"></slide>
<slide><image src="//picsum.photos/256?image=14"></slide>
<slide><image src="//picsum.photos/256?image=15"></slide>
<slide><image src="//picsum.photos/256?image=16"></slide>
<slide><image src="//picsum.photos/256?image=17"></slide>
<slide><image src="//picsum.photos/256?image=18"></slide>
<slide><image src="//picsum.photos/256?image=19"></slide>
<slide><image src="//picsum.photos/256?image=20"></slide>
<slide><image src="//picsum.photos/256?image=21"></slide>
<slide><image src="//picsum.photos/256?image=22"></slide>
</slider>Slider with lightbox images
<slider zoomable loop="true" slides_per_view="4">
<slide><image rounded src="//picsum.photos/256?image=10" url="//placehold.co/320x320.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=11" url="//placehold.co/420x420.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=12" url="//placehold.co/520x520.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=13" url="//placehold.co/620x620.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=14" url="//placehold.co/320x320.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=15" url="//placehold.co/320x320.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=16" url="//placehold.co/320x320.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=17" url="//placehold.co/320x320.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=18" url="//placehold.co/320x320.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=19" url="//placehold.co/320x320.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=20" url="//placehold.co/320x320.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=21" url="//placehold.co/320x320.png"></slide>
<slide><image rounded src="//picsum.photos/256?image=22" url="//placehold.co/320x320.png"></slide>
</slider>Grab cursor
<slider grab_cursor="true">
<slide>
<testimonial red name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei. Ex legere laoreet scripserit ius, partem soluta timeam eu vim.</p>
</testimonial>
</slide>
<slide>
<testimonial green name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei. Ex legere laoreet scripserit ius, partem soluta timeam eu vim.</p>
</testimonial>
</slide>
<slide>
<testimonial blue name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei. Ex legere laoreet scripserit ius, partem soluta timeam eu vim.</p>
</testimonial>
</slide>
</slider>Custom dimensions
<slider width="500" height="220" pagination="fraction">
<slide>
<testimonial red name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
<slide>
<testimonial green name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
<slide>
<testimonial blue name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
</slider>Notes
By default, height attribute will also count as amp_height attribute, unless specified directly.Vertical slider
<slider direction="vertical" height="144" amp_height="210" pagination="bullets" pagination_clickable="true" style="padding-right:36px">
<slide>
<testimonial red name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
<slide>
<testimonial green name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
<slide>
<testimonial blue name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
</slider>Notes
Vertical slider needs a height parameter.Autoplay
<slider autoplay="5000">
<slide>
<testimonial red name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
<slide>
<testimonial green name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
<slide>
<testimonial blue name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
</slider>Transition effects
<grid two column stackable>
<column>
<slider
effect="cube"
loop="true"
autoplay="3000"
autoplay_disable_on_interaction="false"
speed="1000"
grab_cursor="true"
width="320"
>
<slide><image src="//placehold.co/320x320"></slide>
<slide><image src="//placehold.co/320x320"></slide>
<slide><image src="//placehold.co/320x320"></slide>
<slide><image src="//placehold.co/320x320"></slide>
</slider>
</column>
<column>
<slider
effect="cube"
direction="vertical"
loop="true"
autoplay="3000"
autoplay_disable_on_interaction="false"
speed="1000"
grab_cursor="true"
width="320"
height="320"
>
<slide><image src="//placehold.co/320x320"></slide>
<slide><image src="//placehold.co/320x320"></slide>
<slide><image src="//placehold.co/320x320"></slide>
<slide><image src="//placehold.co/320x320"></slide>
</slider>
</column>
</grid>Custom color for controls
<slider color="#1b1c1d" navigation="true" pagination="bullets" pagination_clickable="true" mobile_controls="true" style="padding:5em">
<slide>
<testimonial red name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
<slide>
<testimonial green name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
<slide>
<testimonial blue name="John Doe">
<p>Lorem ipsum dolor sit amet, dolor maiorum ius ei, sea omnesque verterem ne. Facer decore theophrastus ne est, ea vim quot fierent eloquentiam, in reque porro mei.</p>
</testimonial>
</slide>
</slider>Gallery
<slider navigation="true">
<gallery ids="1195,1194,1157,1161,1164" link="file" size="medium" classes="medium center aligned zoomable">
</slider>Notes
On AMP pages the WordPress [gallery] shortcode is converted to a slider by the AMP plugin, thus ignoring any slider arguments.Products
<slider effect="flip" loop="true" navigation="true" autoplay="3000" speed="1000" grab_cursor="true" width="420" amp_height="480">
<slide><product id="67"></slide>
<slide><product id="83"></slide>
</slider>Products carousel
<slider slides_per_view="3" free_mode="true" scrollbar="true" vertical_alignment="stretch" amp_height="520" style="padding-bottom:1em">
<slide><product id="99"></slide>
<slide><product id="96"></slide>
<slide><product id="90"></slide>
<slide><product id="87"></slide>
<slide><product id="76"></slide>
<slide><product id="73"></slide>
<slide><product id="70"></slide>
<slide><product id="60"></slide>
<slide><product id="56"></slide>
</slider>Products carousel using wcproducts shortcode
<slider slides_per_view="4" vertical_alignment="stretch" style="padding:1em">
<wcproducts limit="10" />
</slider>Auto height
<slider auto_height="true" navigation="true">
<slide><image center aligned src="//placehold.co/512x256"></slide>
<slide><image center aligned src="//placehold.co/256x512"></slide>
<slide><image center aligned src="//placehold.co/512x256"></slide>
<slide><image center aligned src="//placehold.co/256x512"></slide>
<slide><image center aligned src="//placehold.co/512x256"></slide>
<slide><image center aligned src="//placehold.co/256x512"></slide>
<slide><image center aligned src="//placehold.co/512x256"></slide>
</slider>Middle aligned slides
<slider slides_per_view="5" vertical_alignment="middle" amp_height="190">
<slide><image src="//placehold.co/150x150"></slide>
<slide><image src="//placehold.co/150x180"></slide>
<slide><image src="//placehold.co/150x160"></slide>
<slide><image src="//placehold.co/150x150"></slide>
<slide><image src="//placehold.co/150x170"></slide>
<slide><image src="//placehold.co/150x150"></slide>
<slide><image src="//placehold.co/150x190"></slide>
<slide><image src="//placehold.co/150x150"></slide>
</slider>Post items slider


Update Theme and Plugins from Zip
Update Theme and Plugins from Zip File is a good quality of life plugin that allows to update/roll back your current theme or plugins by simply uploading them as if they weren’t already installed. By default WordPress doesn’t provide such functionality – when you upload a .zip file for a…

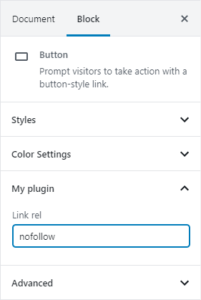
Adding a custom attribute to Gutenberg block
Using Gutenberg Block Filters to add an editable rel attribute to the core Button block.
<slider wrapper="ui marginless very compact loop items" amp_height="400">
<posts items query="posts_per_page=3&ignore_sticky_posts=1&meta_key=_thumbnail_id" excerpt="50">
</slider>Post cards slider
<slider wrapper="ui loop" width="320" height="460" style="padding:0.5em">
<posts cards query="posts_per_page=3&ignore_sticky_posts=1&meta_key=_thumbnail_id" excerpt="0" tags="false">
</slider><segment small secondary style="margin-bottom:0;padding-bottom:0">
<slider slides_per_view="4" wrapper="ui loop grid" pagination="bullets" grab_cursor="true" loop="true" amp_height="250" amp_type="slides" style="padding-bottom:3em">
<posts grid query="posts_per_page=16&ignore_sticky_posts=1&meta_key=_thumbnail_id" excerpt="0" thumbnail="thumbnail" meta="false" tags="false">
</slider>
</segment>Custom configuration object
<slider config="
{
slidesPerView: 1,
breakpoints: {
1025: {
slidesPerView: 3,
spaceBetween: 20,
},
426: {
slidesPerView: 2,
spaceBetween: 10,
},
},
}
">
<slide>
<segment big red center aligned very padded>Slide 1</segment>
</slide>
<slide>
<segment big green center aligned very padded>Slide 2</segment>
</slide>
<slide>
<segment big blue center aligned very padded>Slide 3</segment>
</slide>
</slider>Notes
Custom configuration should be a JavaScript object compatible with the Swiper API.Shorthand for responsive slides_per_view
<slider slides_per_view="3,2,1" amp_type="slides">
<slide>
<segment big red center aligned very padded>Slide 1</segment>
</slide>
<slide>
<segment big green center aligned very padded>Slide 2</segment>
</slide>
<slide>
<segment big blue center aligned very padded>Slide 3</segment>
</slide>
</slider>Notes
Using three comma separated values specifies the values for large, medium (<1024px) and small (<425px) screen sizes.