Setting up RTL
Chap aims to support Right to Left languages such as Arabic, Hebrew and Persian by providing RTL CSS support.
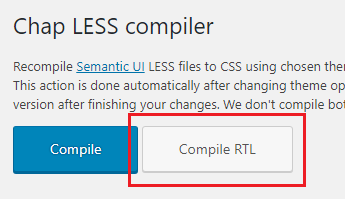
For pages to be displayed in RTL the CSS needs to be slightly different. To compile the CSS in RTL mode, you need to go to Chap Compiler settings in the admin dashboard and hit Compile RTL:


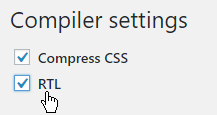
This will compile the Semantic UI and theme CSS in RTL mode using the current theme options. Whenever you change the theme options, the automatic compile still uses the LTR mode. To change this behaviour you can tick the RTL checkbox and hit Save Changes:

Both versions are not compiled automatically after every option change to keep compile time fast and allow trying out different settings more conveniently.