Themes
Chap is powered by Semantic UI which comes equipped with an intuitive inheritance system and high level theming variables that let you have complete design freedom. But the average WordPress user typically doesn’t want to mess around with CSS/LESS files which require you to set up a build process on your computer and spend a great deal of time on development. For that reason Chap theme includes a LESS compiler which is able to switch between Semantic UI themes by just changing theme options.
Component theme examples
In the theme options it’s possible to change the themes of various Semantic UI components, such as Site, Menu, Message, Button, Table, Card, Icon, Accordion, Comment, Form, Dropdown, Input, Popup, Segment.
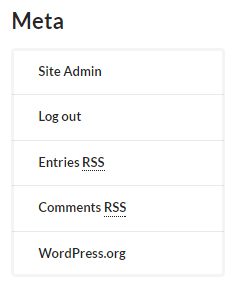
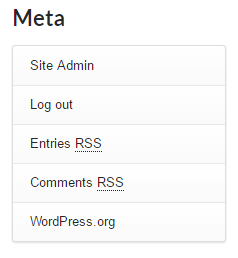
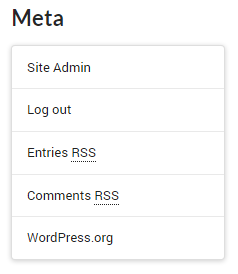
Site themes
Site theme changes basics, such as the font size, type and margins. Available choices are the tried and true “Default”, a little larger and more modern “Material” (following the Google’s Material Design guidelines), or imitation of Github.
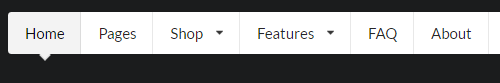
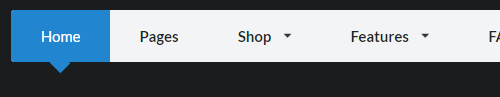
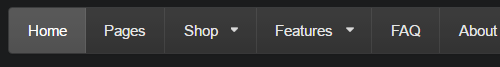
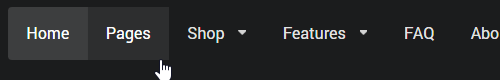
Menu themes
The 4 available menu themes change the menu appearance in sitewide – header, sidebars, mobile menu and sticky menu.
Mixing and matching site themes and menu themes has a large amount of possible outcomes.
Note: Further menu customization options, such as “sticky”, “container”, “pointing”, “inverted” are available under Chap -> Menus customization options.







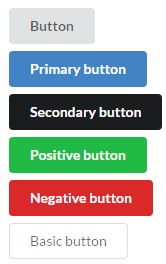
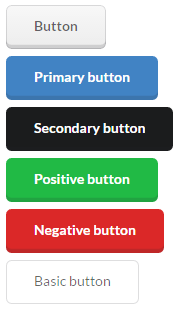
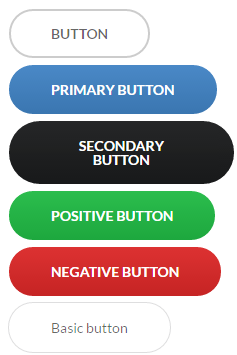
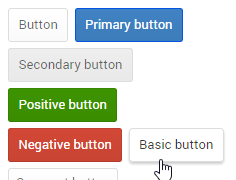
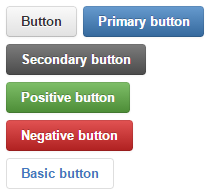
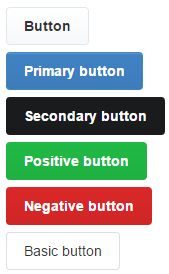
Button themes
Buttons have a large amount of available themes.






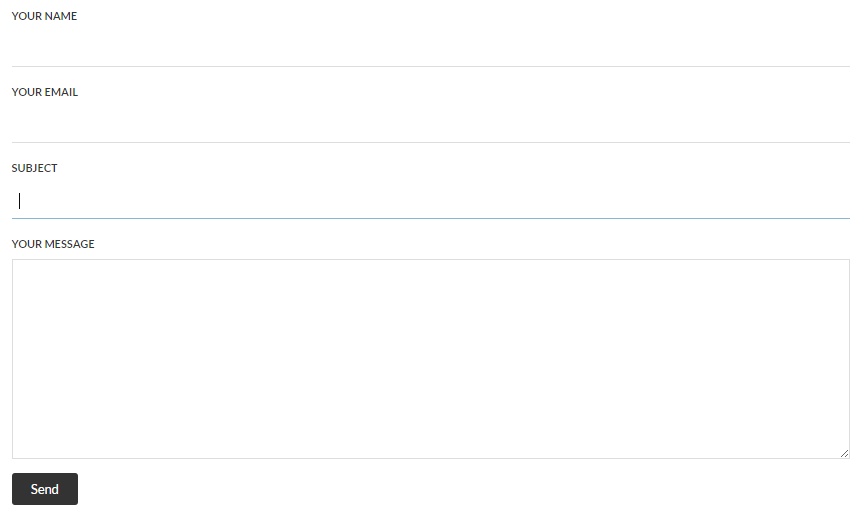
Form themes